ตกแต่งเว็บด้วยเครื่องมือสร้าง CSS 3 ง่ายๆ

ผมเองก็ไม่สามารถจำ Code CSS ได้ทั้งหมด ถึงแม้ว่าการเขียน CSS จะต้องใช้จิตนาการสูง แต่ก็คงไม่ไหวถ้าจะมานั่งทำเองทั้งหมดโดยไร้เครื่องมือช่วย ก็ดูจะเหนื่อยเกินไป ผมจะแนะนำเว็บที่ใช้สร้าง code CSS3 สวยๆ ที่ผมใช้อยู่เป็นประจำให้ลองไปใช้กันดู ซึ่งจะมี
- Gradient Generator : ใส่สีแบบไล่สี
- Border Radius : ทำกล่องมุมโค้ง
- Noise Texture : เเทกเจอร์
- Box Shadow : ทำเงาให้กล่อง
- Text Shadow : ทำเงาให้ข้อความ
เว็บแรก CSSmatic
เว็บนี้มี เกือบครบ ขาดก็แต่ Text Shadow เว็บนี้เครื่องมือใช้ง่ายมากผมชอบโดยเฉพาะ Box Shadow ทำให้ผมทำกล่องแปลกๆได้เยอะ

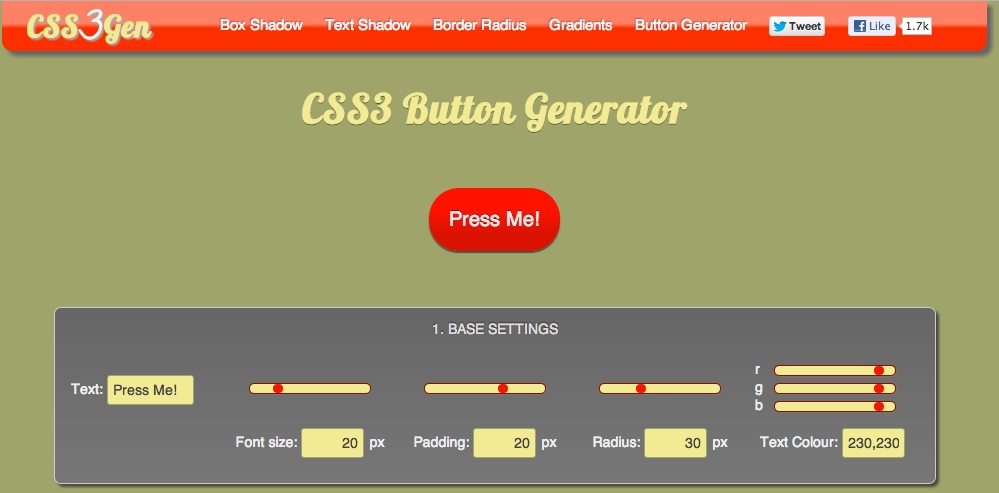
เว็บ CSS3Gen
เว็บนี้ครบเครื่อง มี CSS3 Button Generator เพิ่มมาให้เราทำปุ่มสวยๆได้ง่าย

Web: http://css3gen.com/
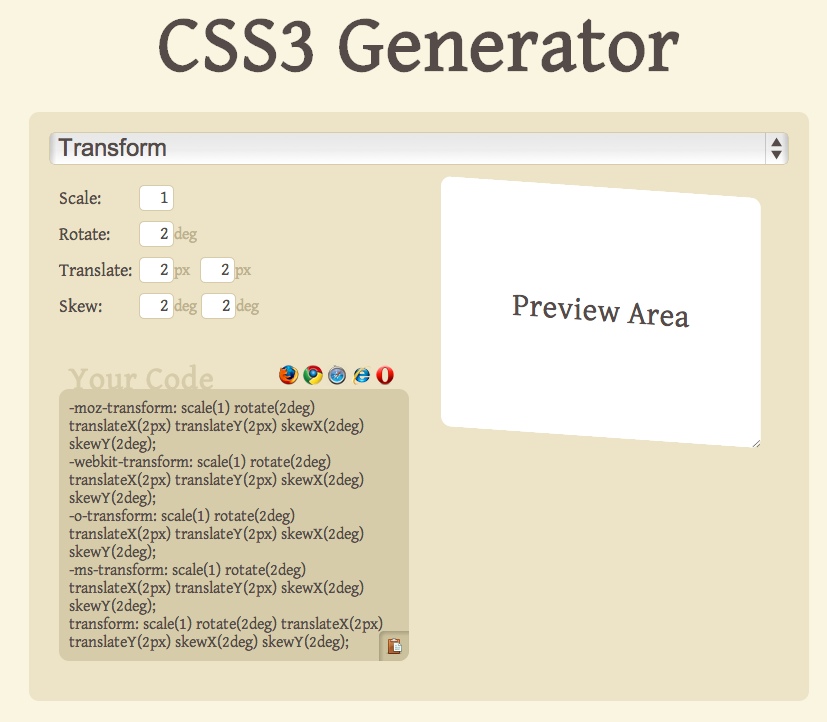
เว็บ css3generator
เว็บนี้มี CSS3 แบบแปลกๆให้ใช้งาน เช่น Transform คุณสามารถสั่งให้กล่องเอียงได้